如果您在寻找一款AE动画导出json插件的话可以来试试Bodymovin最新版,这个插件用于导出web动画的AE扩展,之后您可以在svg,canvas和html上在浏览器中渲染动画,Bodymovin最新版使用简单,功能强大,经常使用AE的朋友一定要常备,欢迎下载! BodyMovin导出的SVG还原AE动效能达到95% 架起了开发与设计师们的一条彩虹桥
win版的安装
1.首先把压缩包里的文件夹解压到桌面
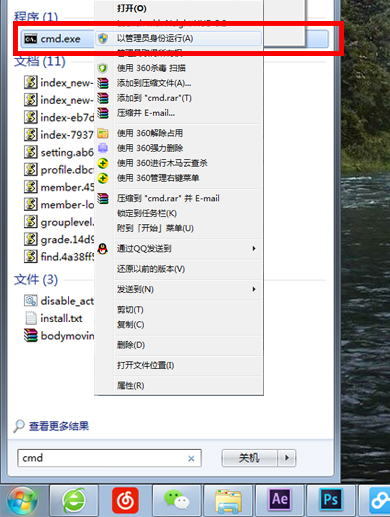
2.找到cmd,并以系统管理员身分执行。

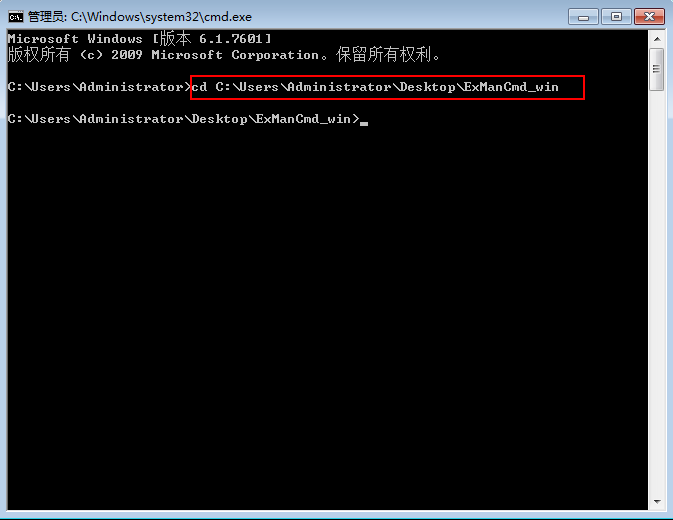
3.在里面直接输入“cd C:/ExManCmd_win 所在的路径 ”后回车

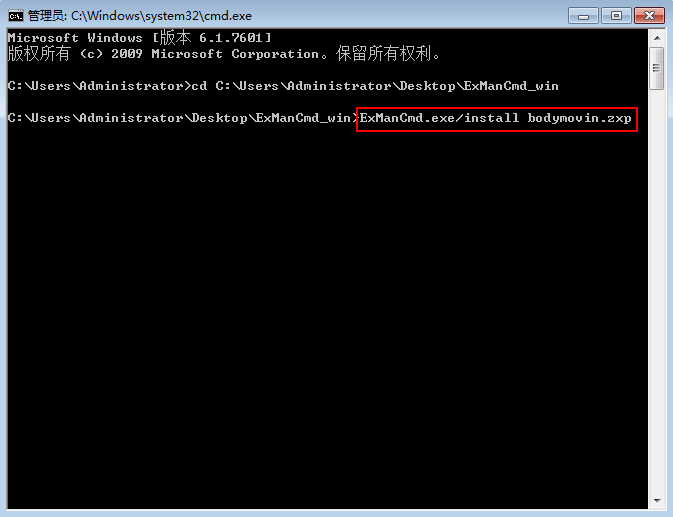
4.继续输入“ExManCmd.exe /install bodymovin.zxp”后回车(注意空格和斜杠的方向)

5.安装完成!

6.打开AE在windows/extentions/bodymovin 找到插件,之后选择你要导出的合成后按下Render 就完成了。
如何使用
在 After Effects 中
- 运行 AE 程序,选择 bodymovin 插件,位置是
窗口 > 扩展 > bodymovin[Window > Extensions > bodymovin] - 此时将弹出一个面板,列出了项目中的所有合成。
- 在面板上点击刷新[Refresh]。
- 选择你想要导出的合成。
- 选择要导出到的地址[Destination Folder]。
- 点击渲染[Render]。
- 找到导出的 json 文件 (如果动画中有图片资源或者 AI 图层, 将会同时生成一个 images 文件夹存放这些图片资源)。
设置:
分段: 分段导出你的动画。 如果你的动画有很多层,可以选择分段导出,这样就不会一次性全部加载。 导出工具将会根据图层开始时间进行分段。
快照: 保存一张 svg 格式的快照作为动画的封面。渲染完动画后, 你可以截取任意一帧快照并保存到硬盘上。 我建议优化这张 svg 快照,可以利用一些工具比如 并好好设置一番。
用于 HTML
查看 demo ,有不同的动画加载方式:
- 从 build/player/获取最新 bodymovin.js 文件
- 在你的 html 文件中包含 bodymovin.js (发布时可以 gzip 压缩一下减少体积)
你可以调用 bodymovin.loadAnimation() 来开始动画。 可以用一个对象传递这些参数:
- animationData: 包含导出的动画数据的对象。
- path: 动画数据文件的相对路径。 (animationData 和 path 参数是互斥的)
- loop: 循环设置,值为 true / false / number (循环 /不循环 /循环 n 次( n 为输入值))
- autoplay: 自动播放设置。 true 为准备就绪后自动播放, false 为不自动播放。
- name: 动画名,用于后续引用。
- renderer: 选择渲染器,值为’svg’ / ‘canvas’ / ‘html’ 。
- container: 需要渲染动画的 dom 元素。
返回一个动画对象,你可以控制它播放、暂停、设置速度。。。。
bodymovin.loadAnimation({
container: element, // 渲染动画的 dom 元素
renderer: 'svg',
loop: true,
autoplay: true,
animationData: JSON.parse(animationData) // 动画数据
});
- 如果想用已有的 canvas 画布来绘制, 可以额外传递一个对象: ‘renderer’ 并按参考如下配置:
bodymovin.loadAnimation({
container: element, // 渲染动画的 dom 元素
renderer: 'svg',
loop: true,
autoplay: true,
animationData: animationData, // 动画数据
rendererSettings: {
context: canvasContext, // canvas 画布上下文
scaleMode: 'noScale',
clearCanvas: false
}
});
如果你这么做了, 必须在每一帧渲染后清除画布。
另一个加载动画的办法是为 dom 元素加上特定的属性。 你需要包含一个 div 元素,并设置他的 class 为 bodymovin 。 如果你在页面加载前这么做了,它将自动检测页面上所有 class 标签值为”bodymovin”的元素。 或者你可以在页面加载完成后调用 bodymovin.searchAnimations(),同样会检测页面上所有 class 标签值为”bodymovin”的元素。
步骤:
- 将 data.json 文件放到 html 文件同级的一个文件夹中。
- 创建一个将要包含动画的 div 元素。
必要属性
一个名为”bodymovin”的 class
一个 “data-animation-path” 属性,值为 data.json 的相对路径。可选属性
一个 “data-anim-loop” 属性,控制循环。
一个 “data-name” 属性,用于指定一个名字作为播放控制的控制目标。
示例
用法
动画实例可用的方法如下:
anim.play()
anim.stop()
anim.pause()
anim.setSpeed(speed) — 播放速度 , 1 为正常速度。
anim.goToAndStop(value, isFrame) 跳转到某一时间(或帧)并停在那。第一个参数(value)是数值。第二个参数是布尔值,”true”则第一个参数表示“帧”,“ false ”则表示“时间”。
anim.goToAndPlay(value, isFrame) 跳转到某一时间(或帧)并播放。第一个参数(value)是数值。第二个参数是布尔值,”true”则第一个参数表示“帧”,“ false ”则表示“时间”。
anim.setDirection(direction) — 播放方向,正数和 0 为正常播放,负数为倒放。
anim.playSegments(segments, forceFlag) — 播放指定段落。第一个参数是一个数组,形式为[(a,b),(c,d),(e,f)…]则播放第 a 帧到 b 帧,然后第 c 帧到 d 帧, e 到 f …… ,第二个参数为布尔值,“ true ”则立刻播放参数一中的片段,“ false ”则播放完当前动画后再开始播放片段。
anim.destroy()
bodymovin 有 8 个方法:
bodymovin.play() — 播放指定动画, 1 个参数动画名。
bodymovin.stop() — 停止播放指定动画, 1 个参数动画名。
bodymovin.setSpeed() — 第一个参数设置动画速度 (1 为正常速度),第二个参数动画名可选。
bodymovin.setDirection() — f 播放方向,正数和 0 为正常播放,负数为倒放,第二个参数动画名可选。
bodymovin.searchAnimations() — 检测 class 值为”bodymovin”的元素。
bodymovin.loadAnimation() — 前面已有介绍, 返回一个可单独控制的动画实例。
bodymovin.destroy() –销毁和释放资源。 DOM 元素将会被清空。
bodymovin.registerAnimation() — 你可以直接用 registerAnimation 来注册一个自定义元素,它必须包含”data-animation-path”属性并指向 data.json 的地址。
bodymovin.setQuality() — 画质设置,调整动画播放器性能。默认为高画质(high), 可选值为’high’、’medium’、’low’, 或者大于 1 的数字。对于有的动画这些设置差别不大。
事件
- onComplete
- onLoopComplete
- onEnterFrame
- onSegmentStart
或者你可以对以下事件设置监听(addEventListener):
- complete
- loopComplete
- enterFrame
- segmentStart
查看 demo 文件夹中的例子,或者访问 可以看到精彩的演示动画
一些建议
文件
如果你使用了图片资源或者未转成形状图层的 Adobe Illustrator 文件图层, 将会同时生成一个 images 文件夹存放这些图片资源。(我建议将 ai 图层转换为形状图层,这样他们会被导出为矢量数据,只需在 AE 中导入的 ai 图层上右键 > 从矢量图层创建形状) 注意,如果不同的带图片资源的动画导出到同一地址, images 文件夹将会被覆盖。
性能
Bodymovin 的动画都是实时渲染的。 虽然经过了大量优化,最好还是控制 AE 工程文件体积在一个必要的值。
更多的优化也正在进行中,但请避免这种情况:绘制了一个巨大的形状图层,但是只通过遮罩使用其中一小部分。
过多的节点同样会影响性能。
支持的 AE 特性
- 插件支持预合成、形状图层、固态层、图片、空对象以及文字图层。
- 支持遮罩和反向遮罩。也许别的模式也会支持,但是会对性能造成巨大影响。
- 支持时间重映射(是的没错!)。
- 支持形状图层的形状、矩形、椭圆和星形。
- 目前只支持滑块效果。
- 支持部分表达式。更多介绍可以查看这里(英文)
- 不支持: 图像序列、视频和音频 (也许未来会支持)。
- 不要伸缩图层!不知为何,伸缩图层会破坏导出的数据,所以不要做这个操作。
其他说明
- 如果你想修改或者解析动画播放器,有一些 gulp 命令可以简化这个操作。
- 看看这些 codepen 上的优秀作品 访问 codepen 作品集
- gzip 压缩一下动画 json 数据文件和播放器 js 文件可以有效减少文件体积。如果你用在项目里,我建议你这么做。
使用方法
1.拷贝bodymovin文件夹到以下位置:
Win : C:/Program Files (x86)/Common Files/Adobe/CEP/extensions/
Mac : /Library(中文叫资源库)/Application Support/Adobe/CEP/extensions
2.Win运行一下Add Keys.reg,Mac运行一下install-as-admin
3.打开AE软件设置,勾选上*允许脚本读写和访问网络
Win:编辑-首选项-常规
Mac:After Effects CC-首选项-常规
4.在软件顶部window窗口菜单-扩展下即可看到bodymovin脚本
已有1人支付


![[色彩构成] 09.53.38](https://tvxia.cn/wp-content/themes/ripro-v2/timthumb.php?src=https://tvxia.cn/wp-content/themes/ripro-v2/assets/img/thumb.jpg&w=300&h=200&zc=1&a=c&q=90)

